Редизайн интернет-магазина шкатулок для часов и аксессуаров: рост числа заказов в 1,5 раза после доработки



О клиенте
Интернет-магазин TimeCube продает шкатулки, боксы для часов и украшений, и другие аксессуары. Компания работает с 2010 года и занимает ощутимую долю российского рынка в своем сегменте. Продукцию поставляют из США, распаковывают, делают описание, снимают контент и продают онлайн.
Основная аудитория — владельцы дорогих часов, которые нечасто их носят, например, на важные встречи. Проблема в том, что когда часы нужно надеть на выход –- они уже сели. Такие аксессуары следует регулярно носить на руке, чтобы заводить при движении. TimeCube предлагает решение — шкатулки для часов с автоподзаводом.
Проблемы клиента
- Устаревший дизайн онлайн-ресурса.
- Низкая конверсия по рекламе.
Владелец компании Алексей Булатов обратился к нам в начале 2020 года за доработкой интернет-магазина на CMS 1С-Битрикс. На тот момент мы 4 года занимались сопровождением проекта и примерно столько же лет были знакомы. Ранее Алексей узнал о Вебфлай по «сарафанному радио».

Заказчик хотел обновить дизайн, сделать акцент на товаре и показать больше контента, что важно при продаже аксессуаров. Алексей планировал запускать новые рекламные кампании и рассчитывал на рост конверсии после редизайна.
Цели клиента
- Обновить дизайн интернет-магазина.
- Улучшить посещаемость и конверсию.
- Чтобы после апгрейда сайт работал быстро.
Чем Вебфлай помогли: доработка интернет-магазина
На старте проекта мы провели аналитику сайта, затем последовали стандартные этапы работ: прототипы, дизайн, верстка, программирование и интеграции. После запуска обновленного сайта сделали повторную аналитику для подтверждения гипотез. Не будем подробно описывать каждый пункт, по ссылке вы увидите, как выглядит и работает
интернет-магазин TimeCube.
Выполнили аналитику интернет-магазина
Сделали веб-аналитику старого ресурса, чтобы понять, в какие блоки заходят пользователи, куда кликают, применяют ли фильтр. Основные показатели смотрели по веб-визору, карте кликов и посещаемости страниц.
Аналитика выявила, что покупателям важен фильтр в разделах и быстрые кнопки со скидкой, промокодами, бесплатной доставкой и подарочной упаковкой. Эти элементы оставили и сделали на них акцент. А некликабельные детали, наоборот, перенесли из каталога в карточку товара. В целом, на основании аналитики мы заложили в дизайн элементы, которые увеличили конверсию и время нахождения на сайте.
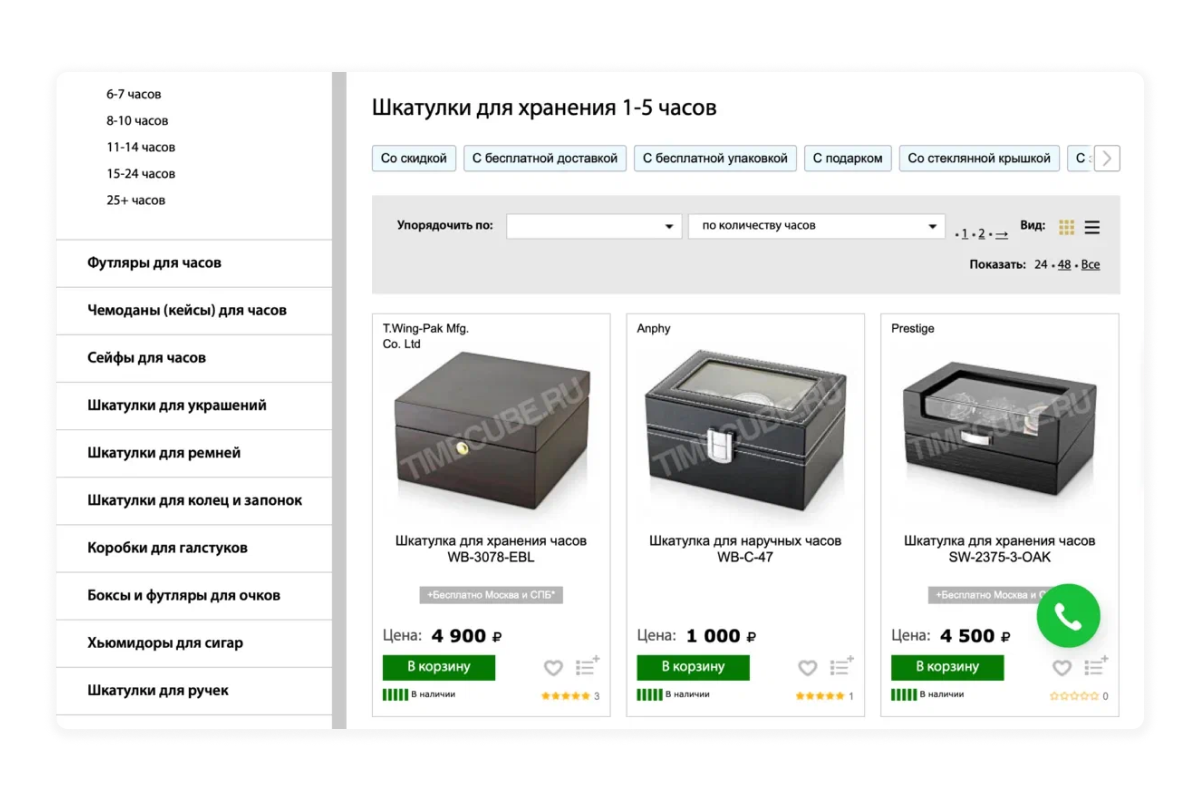
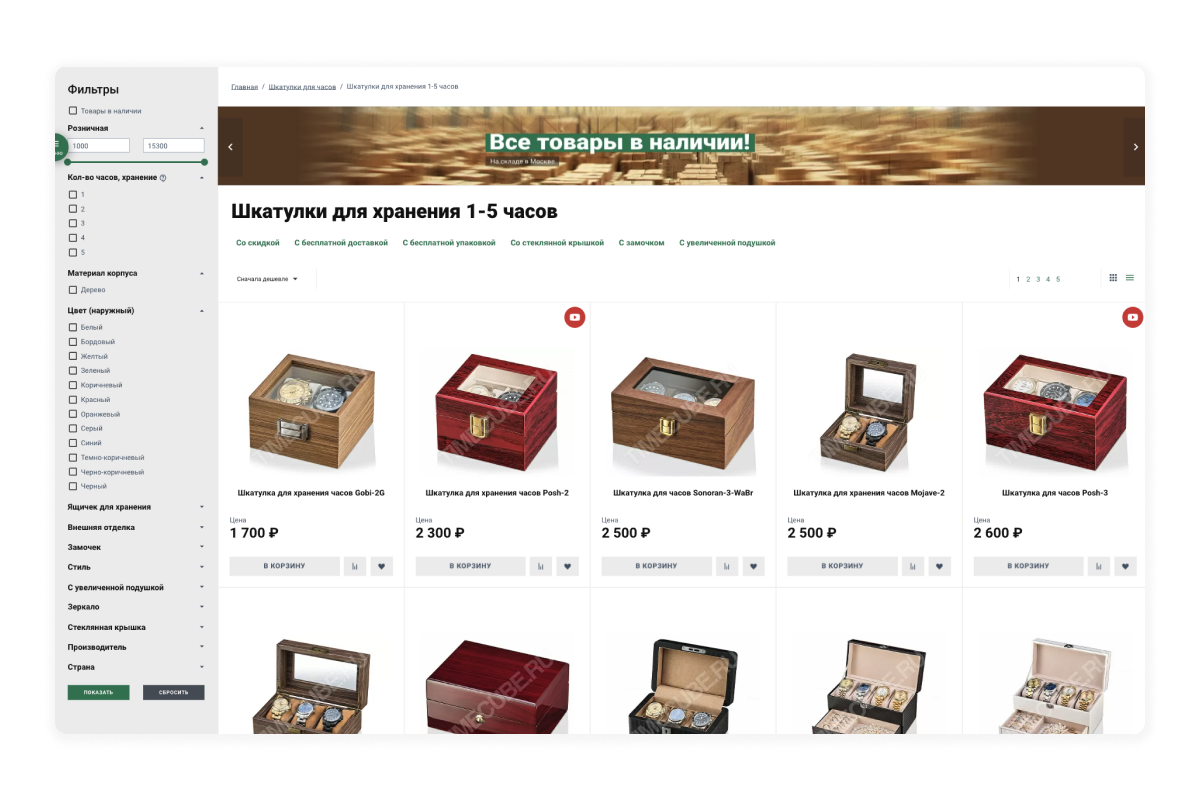
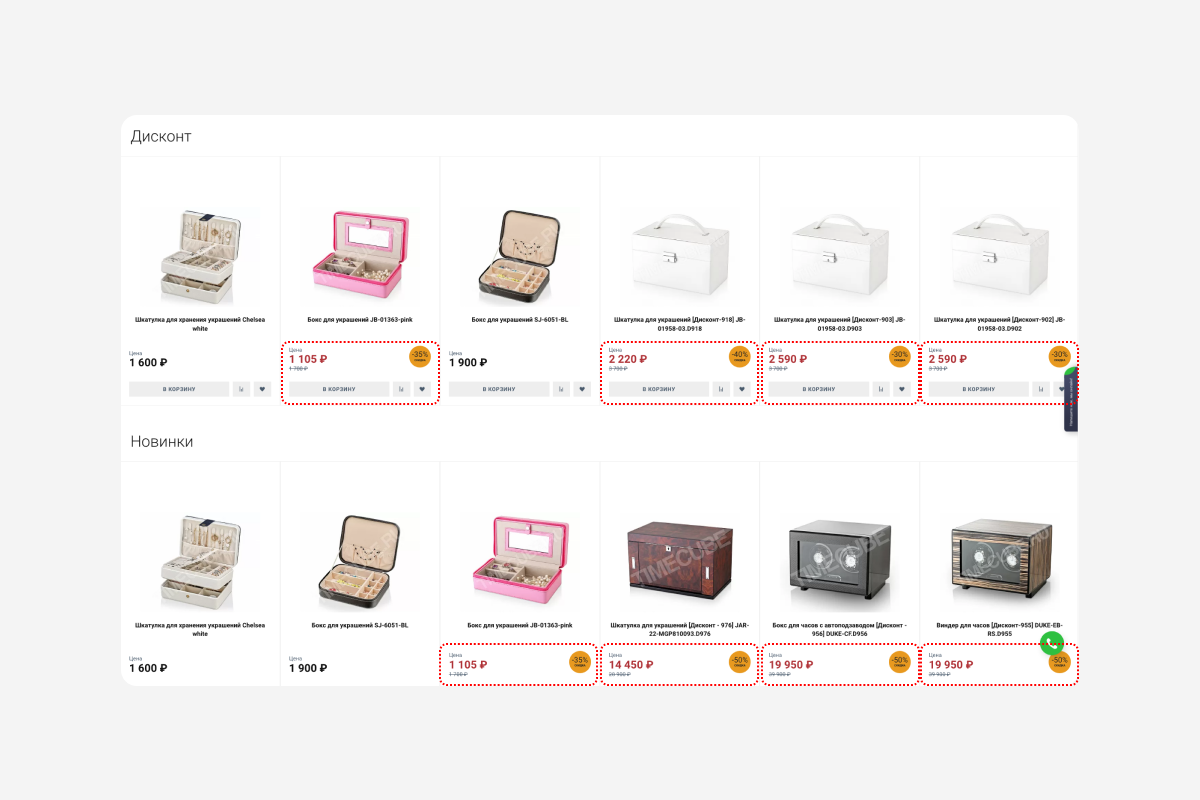
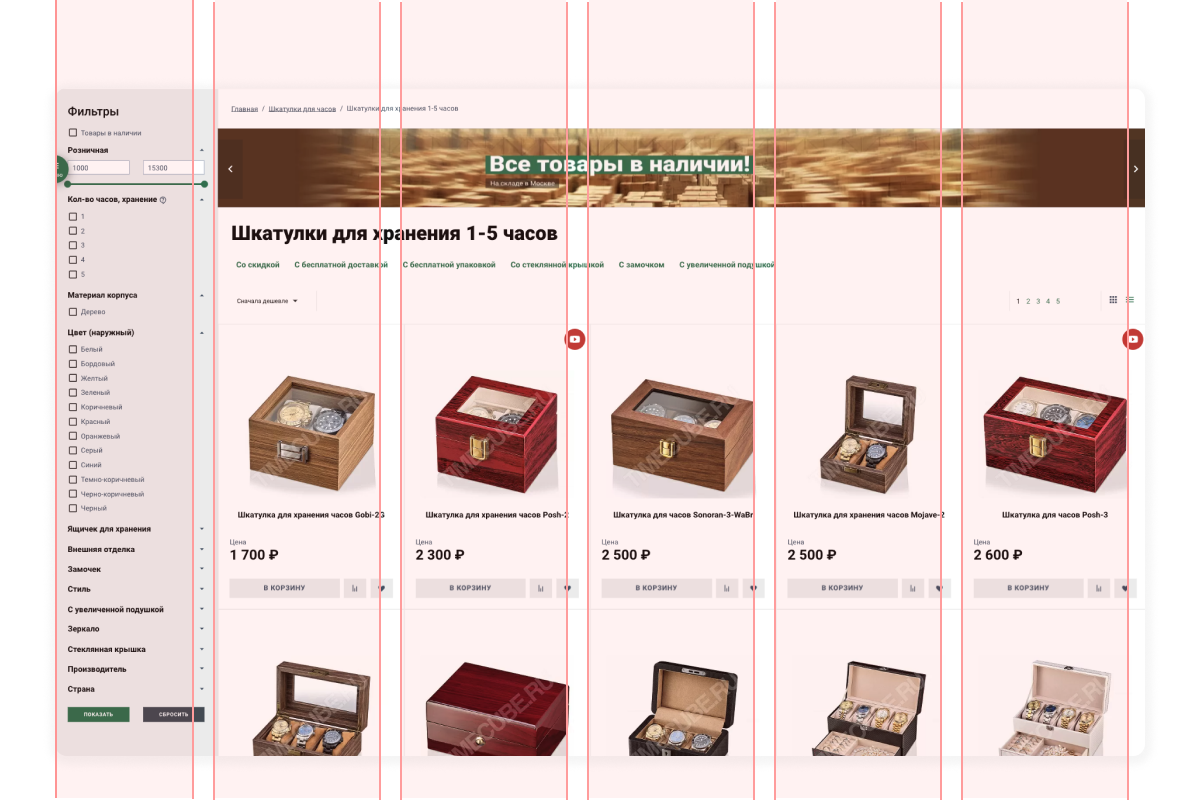
Переделали дизайн каталога
- Добавили смену изображения при наведении мышки.
- Добавили значок, что внутри есть видео.
- Настроили отображение 3-х лейблов одновременно, например, скидки, бесплатной доставки и упаковки. Второстепенные значки перенесли в карточку продукта.

Настроили каталог так, что когда клиент прокручивает до определенного блока, следующая страница загружается автоматически. На случай сбоя в браузере оставили кнопки перехода на страницы и «Показать еще».
Скрыли меню в разделах и на детальных, вместо него отображается фильтр, а в развернутом виде меню открывается только на главной.



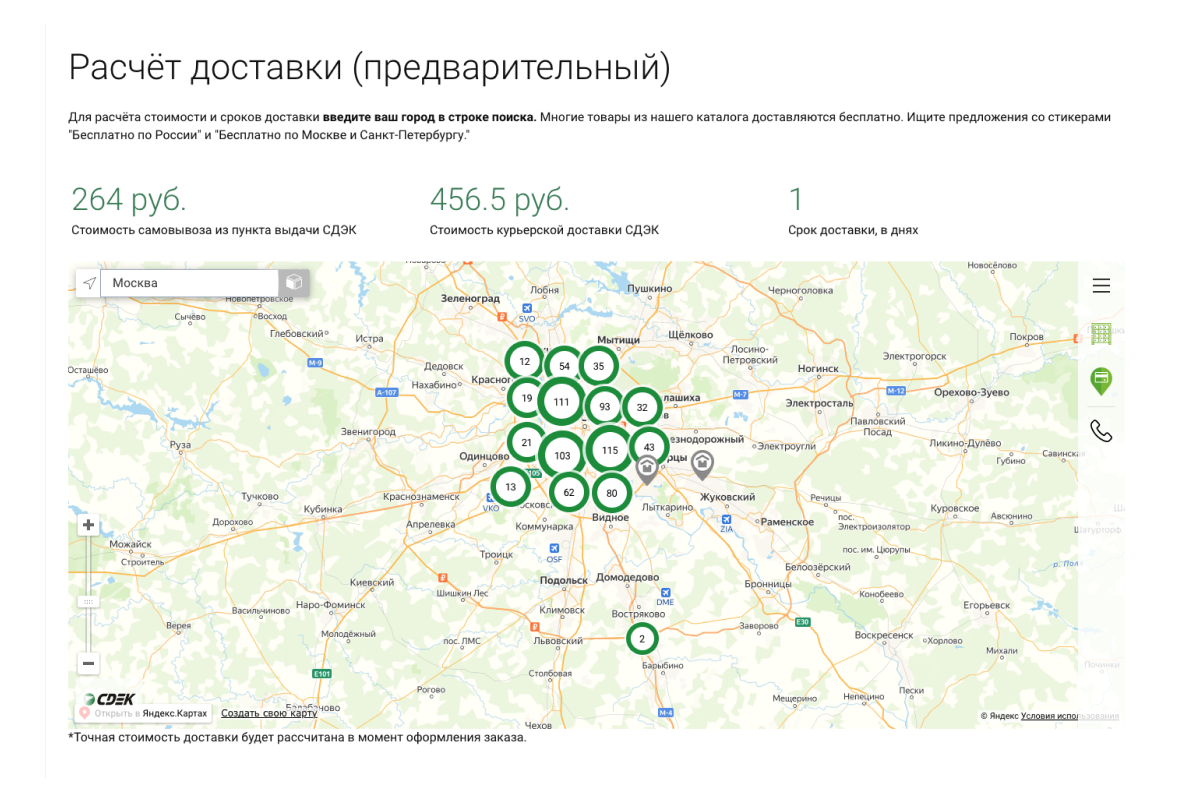
Перенесли расчет доставки из корзины на детальную. Так покупателю не приходится каждый раз заходить в оформление заказа, чтобы узнать, сколько стоит доставка конкретной позиции, он видит эту информацию в карточке товара.

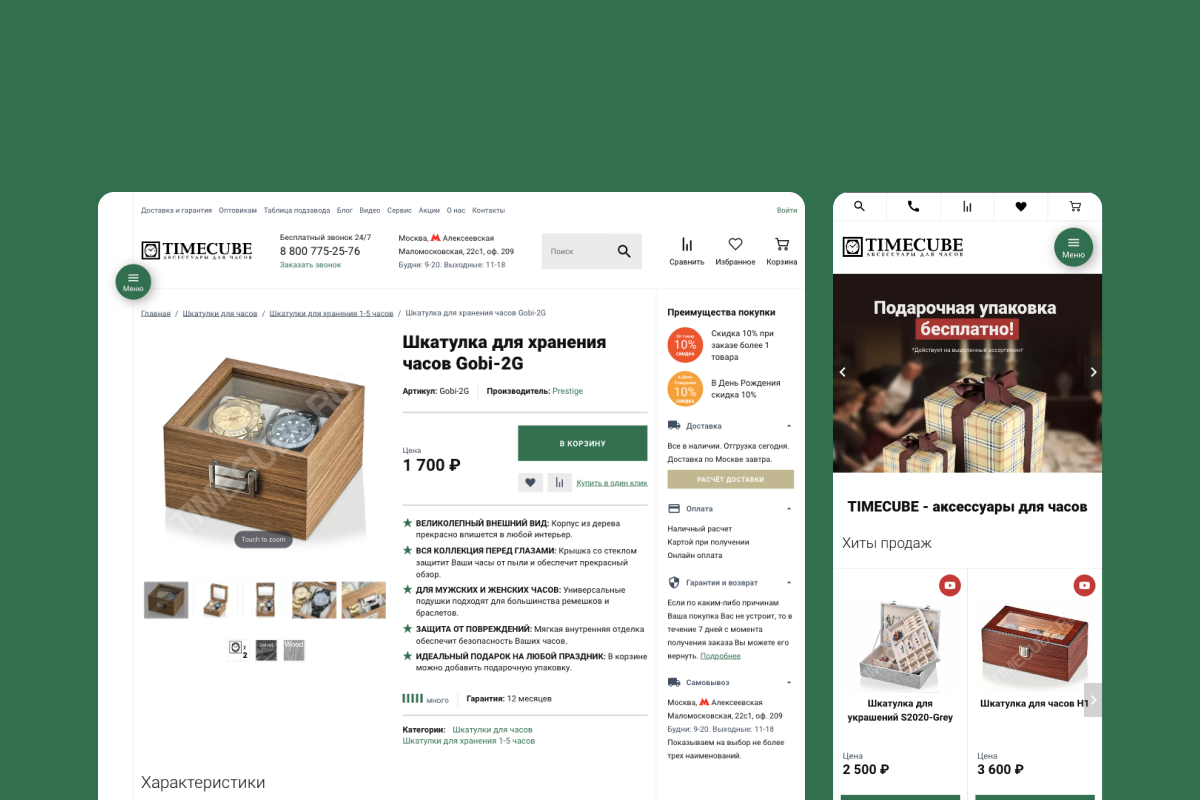
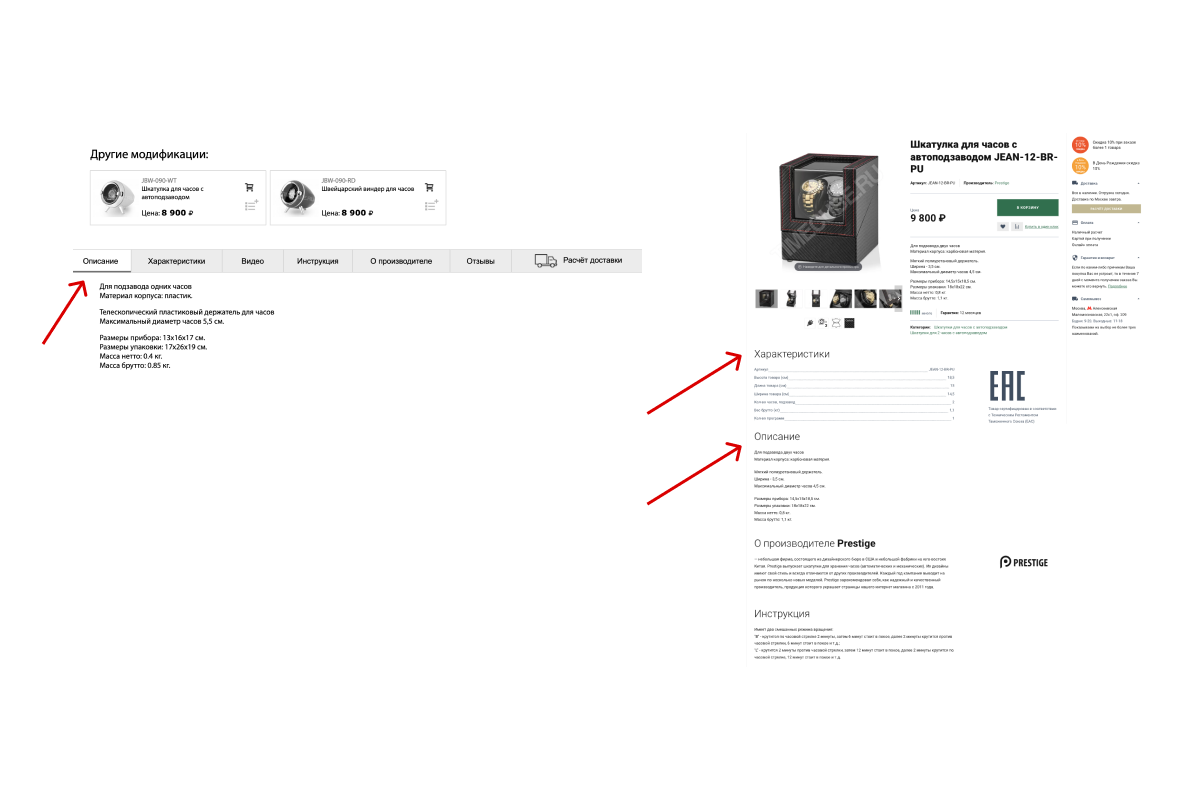
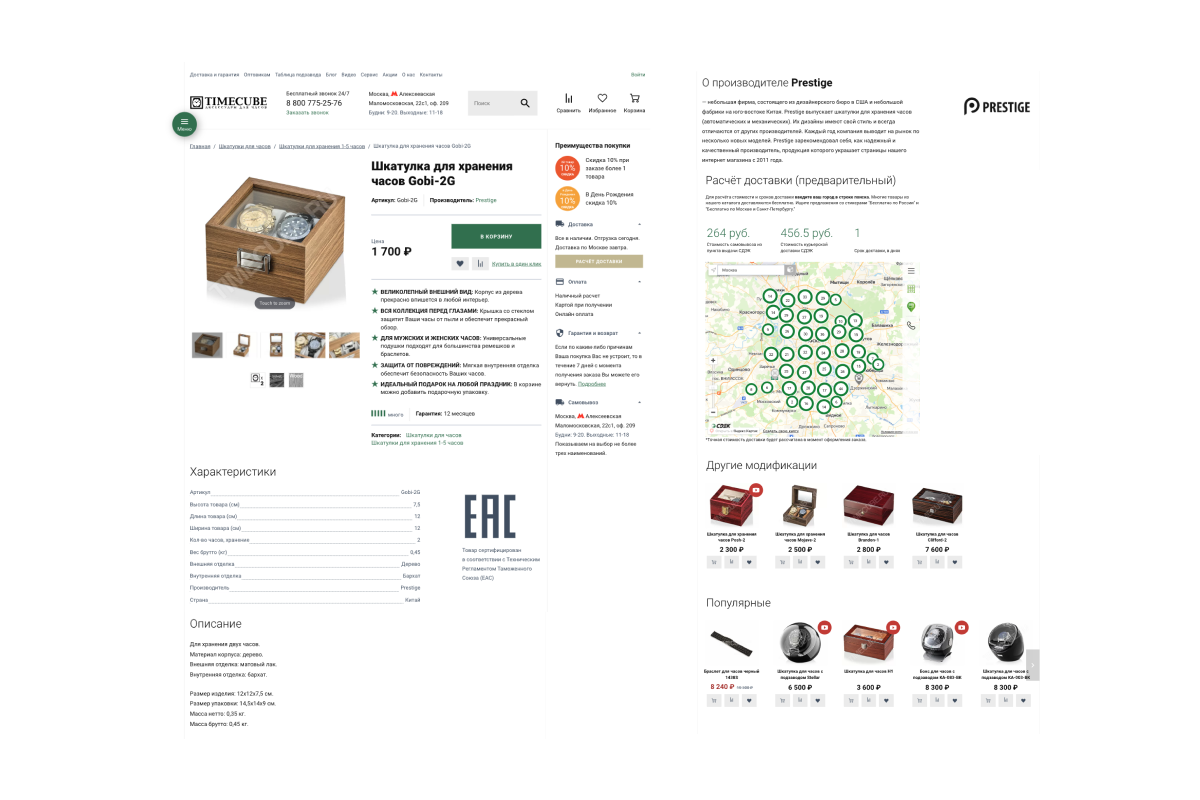
Заменили дизайн детальной страницы
На детальную добавили видео товара, обзор на 360°, автоматический расчет доставки и блок «Смотрите также». В карточке есть и другие элементы для удержания внимания пользователя — разноплановые фото, характеристики, отзывы, перелинковки на другие модификации и блок с похожими наименованиями.
Поэтому решили, что детальная страница одновременно станет посадочной. Даже если покупатель перешел на товар по рекламе и конкретная позиция ему не подходит, он будет изучать контент, кликать по ссылкам, пробудет на сайте дольше и найдет другой продукт.

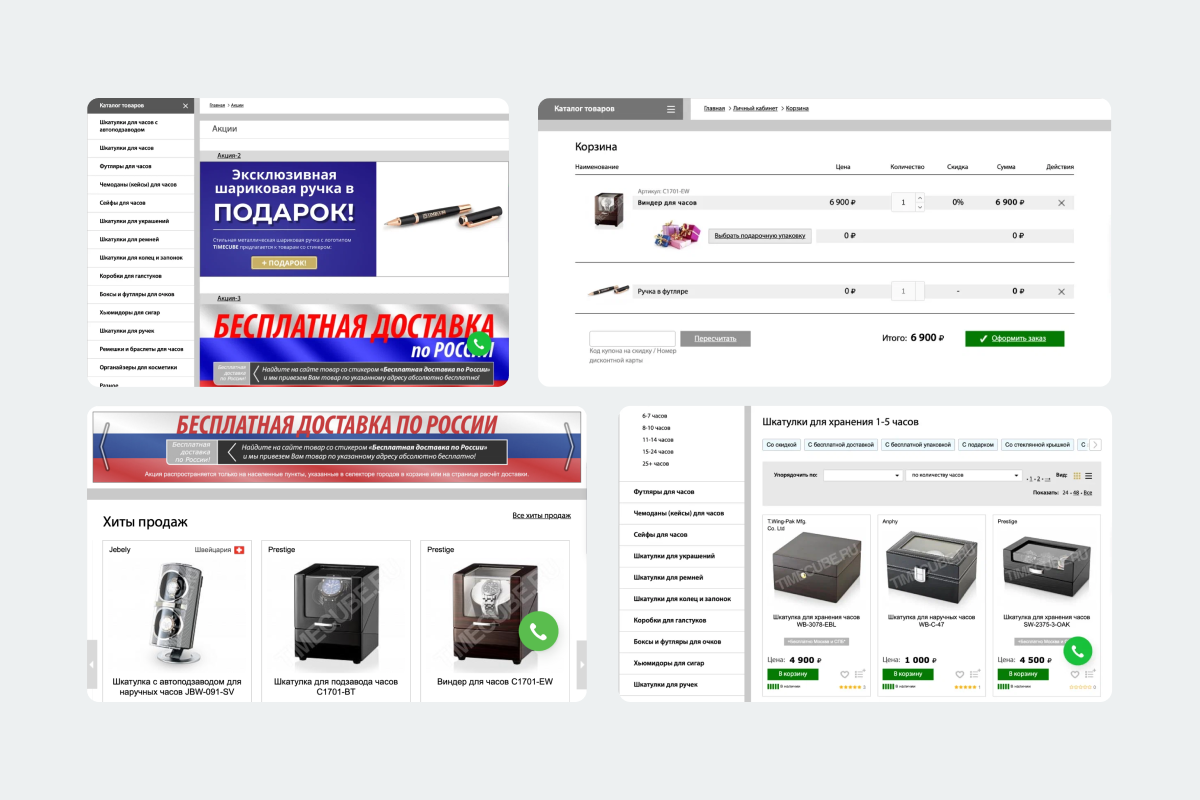
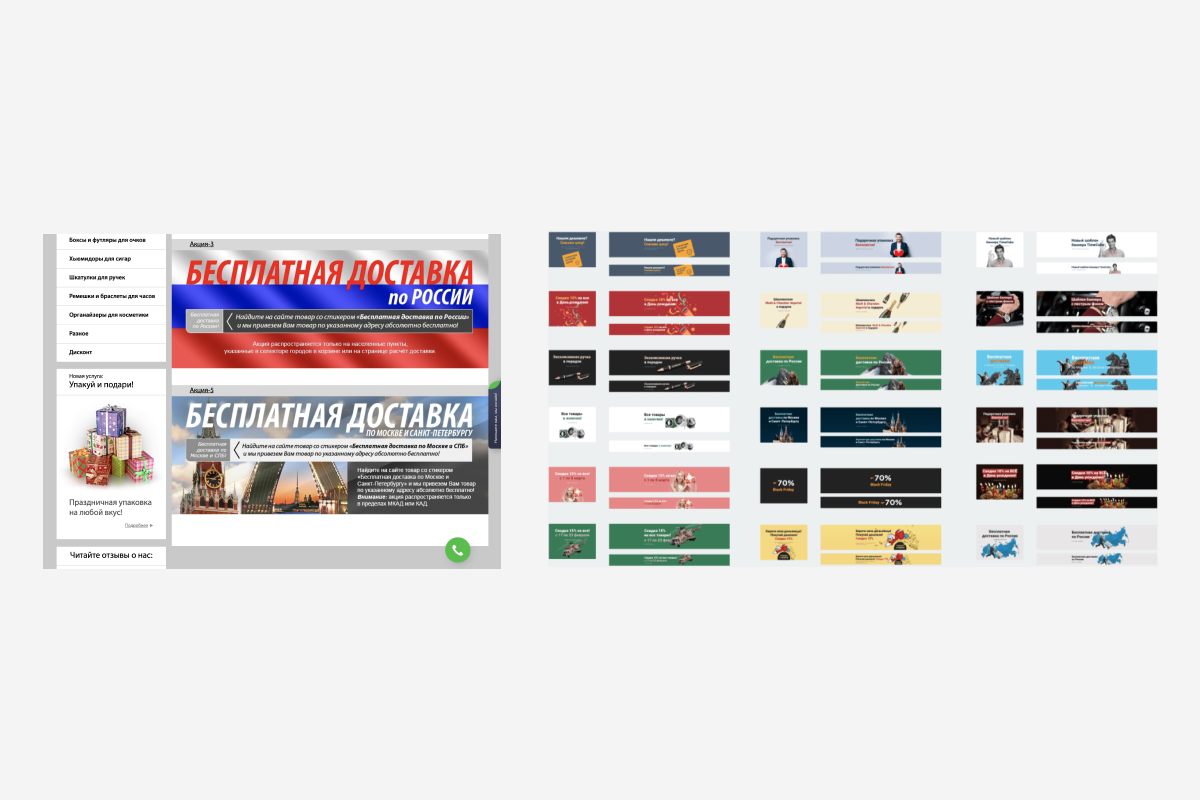
Усилили маркетинговые элементы
На старом сайте баннеры были только на главной. Для увеличения конверсии мы предложили добавить акции в разделы и разработали систему адаптивных баннеров для внутренних страниц. После редизайна маркетинговые блоки появились также в разделах каталога и карточках товара. Покупатели стали чаще видеть акционные блоки и чаще по ним переходить.

За несколько лет до редизайна TimeCube выпустили для офлайн-покупателей дисконтные карты с дополнительными скидками. Чтобы клиенты могли применять их онлайн, мы перенесли систему скидок в интернет-магазин. Теперь покупатели вбивают номер офлайн-карты при совершении заказа, и дисконт автоматически применяется в корзине.
Улучшили интеграцию интернет-магазина и 1С
Еще до работы с Вебфлай TimeCube использовали файловую 1С:Управление торговлей. Выгрузку на сайт из 1С делали нестандартным способом: основные товары, контент и ключевые характеристики выгружали из 1С. При этом изображения хранились не в самой базе, а в отдельной папке на сервере, откуда и загружались автоматически по названию. Второстепенные характеристики заполняли на сайте. Такую схему компания выбрала, так как контент весит много и если выгружать его в 1С, то учетная система тормозит.
Настроили автоматический обмен скидками между сайтом и 1С
Основная головная боль заказчика при работе со старым интернет-магазином заключалась в том, что для запуска акции на товар нужно заходить на админку и вручную проставлять процент скидки на каждую позицию. В стандартном обмене с 1С нет возможности выгружать акции из системы учета. Поэтому сотрудникам приходилось выполнять эту работу дважды: устанавливать скидку в 1С, а затем дублировать в интернет-магазине.
Чтобы решить проблему заказчика, предложили сделать так, чтобы размер скидки в процентах выгружался в Товары в 1С. Далее вместе с разработчиком 1С настроили правило: как только в поле процента появляется цифра, например, «17» то в интернет-магазине автоматически запускается акция на позицию. Кроме того, в каталоге появляется яркий лейбл с размером скидки.

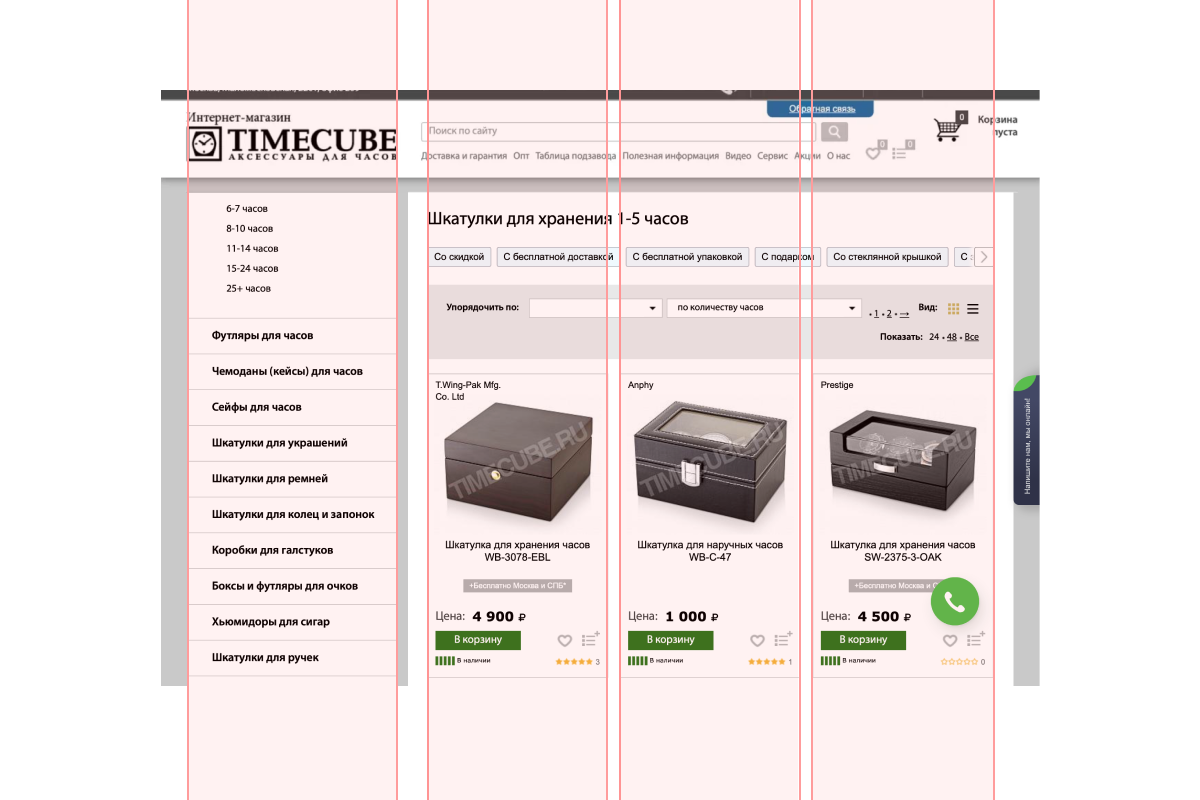
Настроили отображение каталога по ширине экрана
В каталоге старого интернет-магазина выводились 3 позиции в ряд вне зависимости от диагонали экрана. А по статистике Яндекс.Метрики около 20% пользователей просматривали сайт на мониторах от 1280 и выше.

Поскольку сам заказчик Алексей открывал интернет-магазин на большом мониторе, он хотел, чтобы количество позиций товара в ряду менялось пропорционально в зависимости от размера экрана. Например, на мониторах поменьше выводились 3 позиции в ряд, а на мониторах побольше — от 3 до 6.
При решении задачи пришлось заморочиться с версткой и посчитать, какое количество карточек показывать на экранах с разной диагональю, и чтобы последний ряд был заполнен без «окошек». Вот что получилось.

Разделили каталог и конечную страницу для SEO-оптимизации
Для улучшения SEO-выдачи предложили разделить каталог и детальные страницы на две разные директории. Такой подход осложняет задачу нам, как исполнителю, но дает хороший трафик, поэтому подобная структура есть только у крупных проектов типа «М-Видео» и «Эльдорадо». Как это выглядит:
Вложенные посадочные страницы со свойствами фильтра и характеристиками вынесли в отдельную директорию, чтобы они находились в разделе https://timecube/products и далее в карточке товара, без лишних подразделов.
Например, если вложенность страницы:
Главная — Шкатулки для часов — Шкатулки для 6-7 часов — Шкатулка для часов и очков W-15, то url выглядит так: https://timecube.ru/product/shkatulka_dlya_chasov_i_ochkov_2/
При стандартном подходе каждая последующая характеристика отражалась бы в адресе. То есть, чем больше параметров в фильтре отмечает покупатель, тем сложнее выглядит url timecube.ru/product/shkatulki_dlya_chasov_i_ochkov/shkatulki_dlya_6-7_/shkatulka_dlya_chasov_i_ochkov_2/. Такая вложенность адреса ухудшает поисковую индексацию.
Кроме того, Яндекс рекомендует избегать громоздкой вложенности разделов и располагать страницу как можно ближе к корневому каталогу.
Результаты работы c Вебфлай
- Количество заказов выросло в 1,5 раза после редизайна. Статистику собирали в первые месяцы после запуска нового интернет-магазина.
- Увеличилось время, которое покупатели проводят на сайте: с 2 до почти 3,5 минут в среднем.
- Интернет-магазин TimeCube занимает топ-3 позиций поисковой выдачи по ряду запросов наравне с маркетплейсами.
- Вложения в редизайн проекта окупились за 1,5-2 месяца.